
MVC for Appcelerator Titanium (understanding Tweetanium)
Hold on Cowboy
This blog post is pretty old. Be careful with the information you find in here. The Times They Are A-Changin'
Tweetianium builds its own namespace that it operates under rather than calling code that looks like the following to open up a new window.
Ti.UI.createWindow({url:'somefile.js', importantdata: mydata });This essentially uses different files to open new windows, it’s manageable to point, but I had trouble with not having some sort of global variables I could call on.
In walks Tweetanium and Struct
These keep the entirety of the code in basically a name spaced object. I have to admit, it took me 2-3 times looking over the code to really get it. Let me try to help.
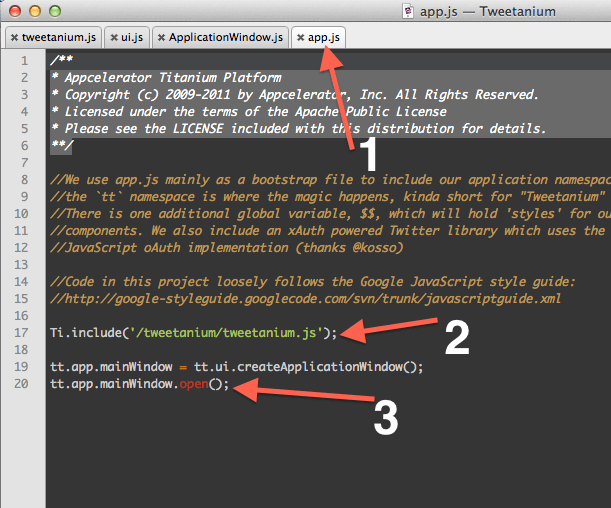
app.js

- This is the app.js file
- We are including the main include file. As you’ll see, files add new methods and properties to the global object, then include other sub files that will add more properties and methods.
- tt.ui.createApplicationWindow() creates a Titanium window and is passed to the tt.app.mainWindow property. Then it’s opened with open()
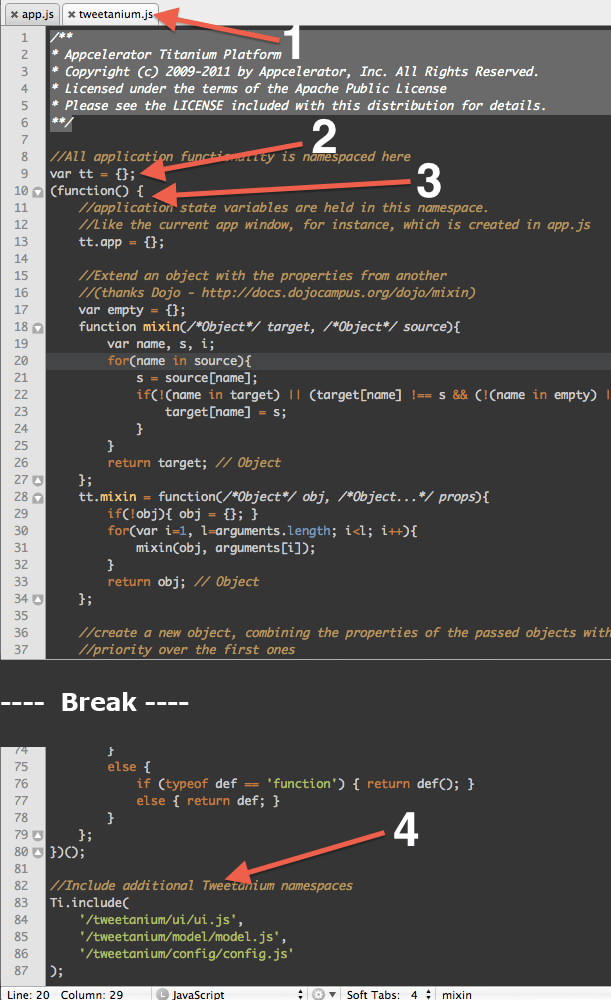
/tweetanium/tweetanium.js

- This is the /tweetanium/tweetanium.js file. The initial file in our application.
- Here we are creating the namespace tt, all properties and methods will extend this object.
- This is an anonymous self executing function that holds some initial methods. tt.app is used to hold various properties such as currentWindow.
- Lastly we include sub files. Notice how the subfiles are named like their folders. So you have /tweetanium/ui/ui.js and /tweetanium/model/model.js. You could name them anything, but in those respective files they include all the files in that folder, let’s take a look.
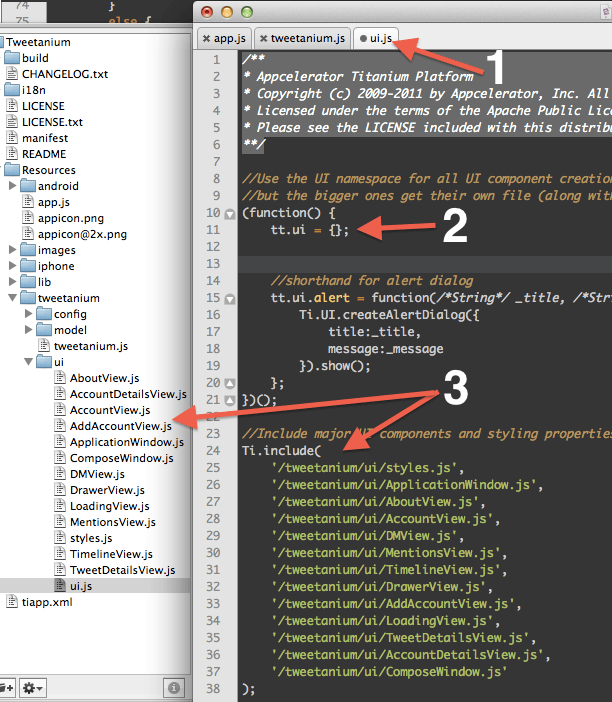
/tweetanium/ui/ui.js

- Here we are in the /tweetanium/ui/ui.js file.
- We now create a subobject called tt.ui that will hold all the user interface properties and methods. Then we can add any utilities used by various interface functions
There you go
Using this same waterfall approach to building the namespace, you can make the whole Titanium app in a surprisingly short amount of time. Once you get structure to your files, it’s easier to stay organized.
Some further files to investigate would be the /tweetanium/ui/styles.js and the /tweetanium/ui/ApplicationWindow, noticing that most windows have a corresponding create**** method that will create the object and had it back to the caller.