
Using Testacular with Jenkins for AngularJS e2e Testing
Hold on Cowboy
This blog post is pretty old. Be careful with the information you find in here. The Times They Are A-Changin'
Rollcall!
- AngularJS in your code ✓
- Jenkins ✓
- Node.js is installed on the Jenkins server? ✓
- Testacular is installed on the Jenkins server ✓* PhantomJS is installed on the Jenkins server ✓
If that’s what you’re using, this is how I set up testing on the Jenkins server.
- Create a new job in Jenkins
- Pull from Git (or whatever), Trigger how you want too. That’s not germane to this article.
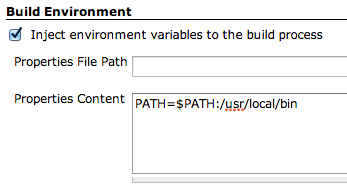
- Inject some environment variables (may need to install a plugin for this)

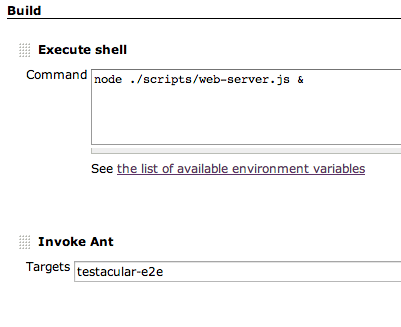
- Start a web server on the Jenkins server for Testacular to use and call the target in the
build.xmlscript (see below)
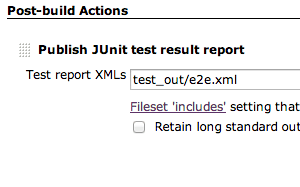
- Generate the report (test_out/e2e.xml is configured in testacular-e2e.conf.js)

build.xml
<?xml version="1.0" encoding="UTF-8"?>
<project name="My Project" default="build" basedir=".">
<target name="testacular-e2e" description="Testacular AngularJS e2e Tests">
<echo message="Running the tests ..." />
<exec executable="testacular" output="test_out/output.txt" failonerror="true">
<arg value="start" />
<arg value="./config/testacular-e2e.conf.js" />
</exec>
<echo message="Tests done" />
</target>
</project>config/testacular-e2e.conf.js
basePath = '../';
files = [
ANGULAR_SCENARIO,
ANGULAR_SCENARIO_ADAPTER,
'test/e2e/**/*.js'
];
autoWatch = false;
browsers = ['PhantomJS'];
reporters = ['dots', 'junit'];
singleRun = true;
proxies = {
'/': 'http://localhost:8000/'
};
junitReporter = {
outputFile: 'test_out/e2e.xml',
suite: 'e2e'
};